Social Media Icons With Black Man on Label
Social media icons became a office of web blueprint. You lot tin see cute HTML social media icons in both gratis and premium website templates. Many marketing and SEO experts recommend you use social media every bit part of your strategy. The four main benefits you get via social media are
- Increased make exposure
- Improved chances of reaching your target audition
- Slightly improve your SEO results
- Ameliorate and easy medium for customers to reach you
If you are persistently producing worthy content for your audience, giving social media sharing options at the right spot helps your contents attain a larger audience base. Rather than simply adding the social media icons on one corner of your website, you tin be artistic. These gratuitous HTML social media icons will requite you lot some inspiration for your website.

Best HTML Social Media Icons
Collection of beautiful HTML social media icons that you tin use on your websites and applications. Social media icons with CSS hover effects are likewise in that location in this list to help you brand an interactive social media icon pattern.
Bootstrap Social Media Push button V07

The V07 bootstrap social media icon pack gives you seven different social media icon designs. About all major social media icons are covered in each version, so you tin can become a clear thought of how the icons look on your website. Depth and shadow effects give an authentic floating feel to the icons and the buttons. Since the V07 is a bootstrap push pack, you besides get other types of buttons that you lot can utilize in your website and applications.
Info / Download Demo
3D Social Icons v15

As the proper name implies, these HTML social media icons accept 3D-style buttons. The creator has used the shadows to deliver a realistic 3D await, and the shadows also give a visually satisfactory feeling of pressing a button. If you are using these types of icons or buttons on your mobile interface design, y'all can employ haptic feedback to make the interactions even more engaging to the audience. The creator has kept the lawmaking script as unproblematic as possible and so you tin can easily apply this design in your project.
Info / Download Demo
Animated HTML5 Social Media Icons V10

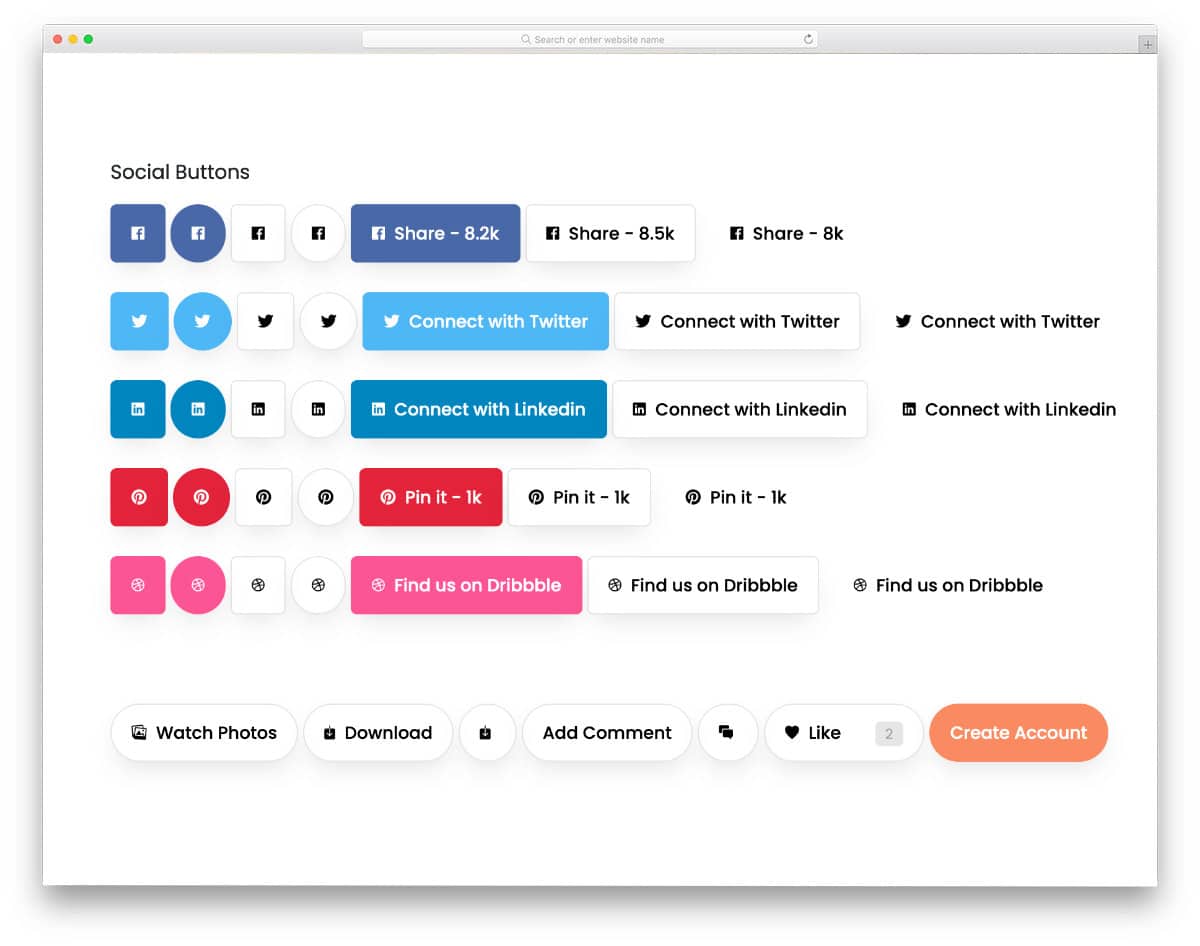
The social media icons in this pack use subtle animations when yous hover over them. 7 different icon styles are given in this pack, and all seven of them use the same hover effect. Both minor and big social media buttons are there in this pack. Whether you want to simply show the social media icons or show some information like the number of followers and the icon, there is a design for you in this template.
Info / Download Demo
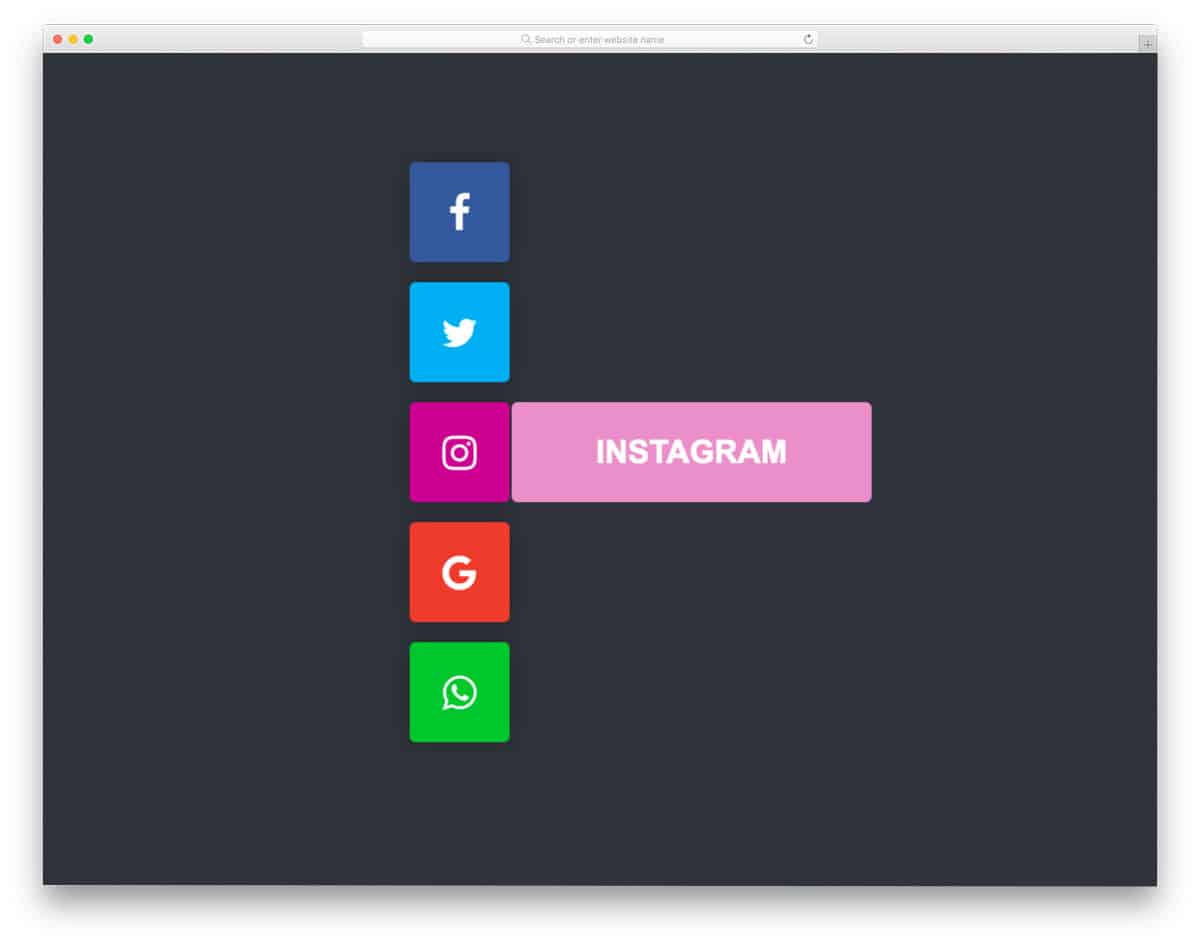
Social Media Icons Hover Consequence

This HTML social media icons concept will aid you make a simple and swell vertical social sharing selection. Hover effects are used smartly to expand social media details. In the default design, the creator has simply shown the social media name in the expanding animations. Y'all tin can show sharing options and the number of sharings if y'all desire. The base concept is given to you along with the code script, so you can improvise the pattern with the features you lot desire.
Info / Download Demo
Make clean Social Media Icons

As the name implies, information technology is a super-make clean social media icon pattern collection. Those who dear simplicity and elegance in their designs will observe this concept appealing. The entire pattern is made purely using the HTML and CSS scripts; hence, treatment this design and customizing it will be an piece of cake chore for the developers. The creator has simply used color revealing the hover effect in the default design, but yous tin can add some more options if you lot are planning to use this design for social sharing options.
Info / Download Demo
3D – CSS Social Tiles

You can understand that this design uses the concept of a 3D tile from the name itself. 3D design elements are used smartly in modern web blueprint to give a distinctive await and immersive user experience. If you are also planning to apply 3D-ish social media icons on your website/application, this concept might come in handy for you. Though the word 3D might sound complex, this design's code script is very simple; The whole design is made purely using the CSS script.
Info / Download Demo
Social Media Icon

Creative Social Media Icon is a fun concept. The developer has blithe the icons to give an attractive wait. To add richness to the pattern, the creator has also used gradient color schemes on the icons. The default animation issue is subtle and happens inside the icon, hence you lot don't have to adjust your existing blueprint. Some other reward with this design is it is fabricated using the CSS3 script. Because of this uncomplicated code construction, yous can easily implement this code in your existing pattern. You tin can likewise easily customize this design without any issue. The only thing you have to modify before using this design is the animation timing; it takes a few extra minutes to complete. Other than that this design will be a perfect add-on to any professional blueprint.
Info / Download Demo
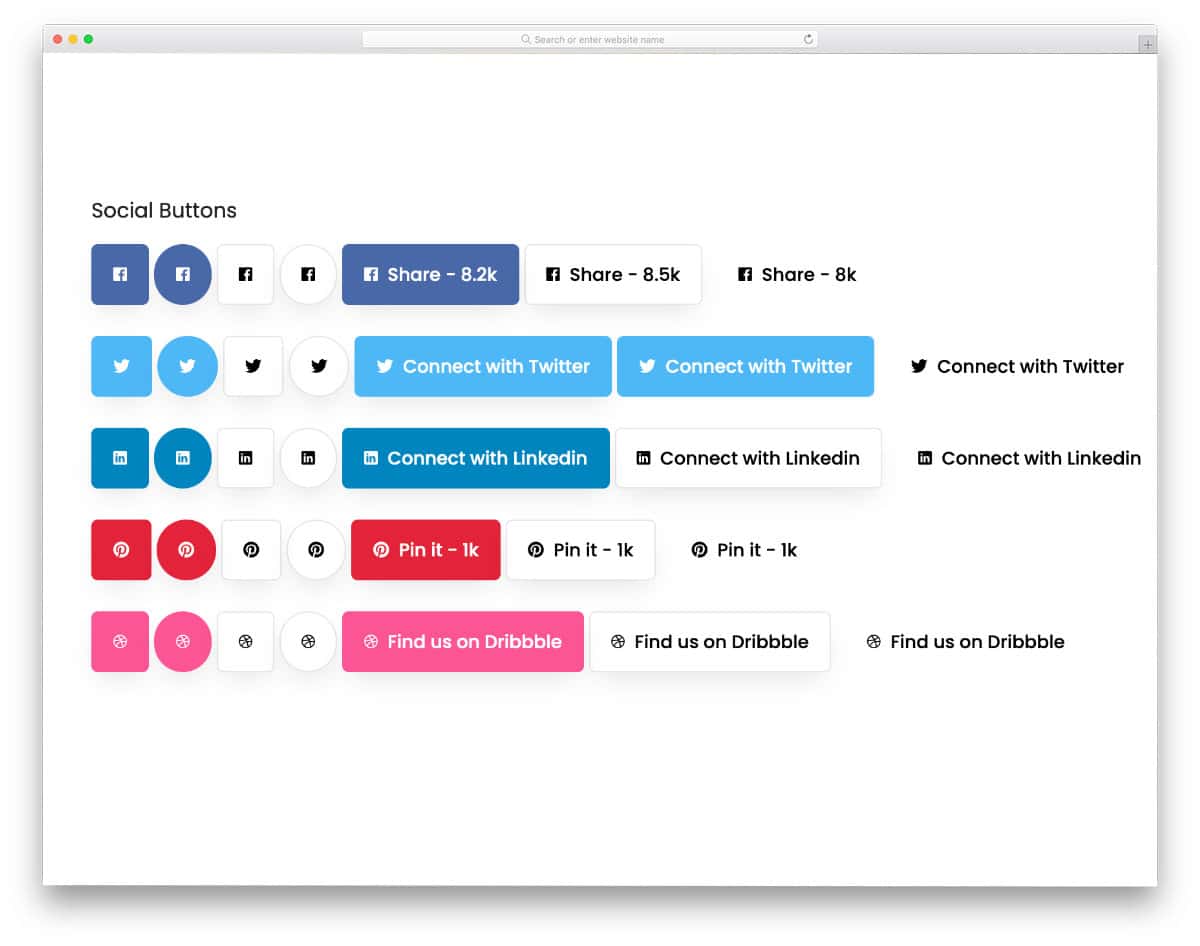
Minimal Black And White Social Media Icons

Minimal Blackness and White Social Media Icons blueprint is the i you want for your widgets. If you are a blogger, placing social media icons will assistance you increment your follower count. This unproblematic blithe social media icon design fits easily in any part of the website. As the faded zoom in upshot happens but on the social media icon, you can hands add this design even in your existing websites. This subtle animated chemical element will be a perfect add-on for personal websites and blogs. The developer has used the latest CSS3 script, hence you have plenty of customization options.
Info / Download Demo
3D Social Media Icon

If you are looking for HTML social media icons with a simple and neat blitheness effect, this i will impress you. As the proper noun implies, the creator has used a 3D blitheness issue. Each social media icon is treated every bit a separate chemical element, so each of them reacts separately when you hover over them. The use of shadow furnishings and smooth rotation furnishings give a realistic 3D effect. Some other advantage of this design is the blitheness effect is fabricated purely using the CSS3 script. Hence, you lot can hands edit and use the lawmaking snippet in your project or even on your existing website.
Info / Download Demo
Layered Social Media Icon Hover Effect

In this HTML social media icons case, the creator has given an interactive and unique looking design. From the proper name itself you can understand that the creator has used a layer like blitheness look to the social media buttons. You likewise take the pick to add colors to the layers. To make the social media icons easily recognizable, you tin use their make color for the blithe layers. Since this design is made using the CSS3 script, the animation furnishings are shine and the colors await more natural. These animated HTML social media icons take only a few screen space, so y'all can easily squeeze them on any part of the website.
Info / Download Demo
Social Media Hover Icons

Dainty little social media icons are there in this example. Tooltips are added to the hovering action to let the user know the proper name of the social media icons. On the real-globe design, you tin show your profile name on the tooltips instead of only showing the social media icon names. Just like the design concept, the code script of this example is also simple. Generally CSS script and a few lines of HTML codes are used to make this design. Hence, y'all can hands edit the code and arrive fit on your website or application.
Info / Download Demo
Fancy Up Those Social Media Icons

In this example, Brandon Kennedy has given different ideas for social media icons. Both animated and uncomplicated designs are given in this example. Each blueprint is unique and tin can be fit easily on any office of the website or application. Even the animated icons are natural and are practically applicative. The entire lawmaking script used to make all 15+ concepts is shared with you on the CodePen editor. Codings are kept equally straightforward as possible to allow you easily pick the effect you like.
Info / Download Demo
Animated Social Media Icons

Every bit the proper noun implies, you get animated social media icons in this example. Like most other HTML social media icons in this list, this one is also a hover triggered animated icons. Animation effects are swift, so the user doesn't take to wait for the effect to over to interact with information technology. Corresponding social media colors are used for the icon rings to get in obvious and easy for the user to identify the social media they like. Since the whole hover effect is made using the latest CSS3 script, you can easily edit the code and innovate your own custom effects.
Info / Download Demo
SVG Social Media Icons

The creator of this example has given a assuming and fancy looking social media icons. On the nighttime screen, the bright-colored social media icons give a fluorescent look. The default pattern might go a bit of a brutalist wait, but it looks attractive. If you lot are making any fancy website for music bands, events, or creative agencies, this social media icon pattern will fit perfectly. Since the creator has used SVG icons, they wait crisp and are legible even on pocket-sized screen devices.
Info / Download Demo
Social Media Icons

This one is also an blithe social media icon design, but this one has click furnishings. A burn down-cracker-like effect is given when you click the icons. The blitheness consequence is smooth and will likewise clearly show which icon you lot have clicked. A few lines of javascript are also used in this template to make the animation effects more smoother and realistic. The unabridged code script is shared with you on the CodePed editor; hence, y'all tin can edit the code and visualize the results on the editor.
Info / Download Demo
Social Media Icon Hover

Like in the 3D Social Media Icon design mentioned higher up, this one also uses flipping animation. The default blueprint is good, the merely thing is the social media icons are very pocket-sized before the hover effect. Y'all can use this design concept equally an inspiration and tin can create your ain custom social media icon design. Like the design, the lawmaking snippet of this design is besides simple. The entire code structure is shared with you directly on the CodePen editor. Hence, you tin can easily edit and visualize the results on the editor before using the code in your project.
Info / Download Demo
Social Icon Examination

If you are looking for HTML social media icons widget to add on your website's sidebar or footer, this blueprint might inspire you. Without taking much screen space, all the social media icons are arranged neatly in this design. Corresponding social media icon brand colors are used for the hover effect. Because of this unproblematic design and simple animation effects, this social media icon blueprint can be used for all types of websites. By making a few changes to the code script, you tin use this design on your website or application.
Info / Download Demo
Social Media Icon Hover 6

This is a social media icon animation example for the sharing push button. Designs similar this will come in handy for your blog and product pages to assist the user to easily share the content they like. The unfolding and folding animation effects are smooth and then that the user doesn't have to look for the icons to announced. The HTML social media icons in this listing use Javascript along with the HTML5 and CSS3 script. So the blitheness effects are more fluid and smoothen on computers and on mobile devices as well.
Info / Download Demo
Socialize

In the Socialize yous go almost all social media icons that you would normally utilize in your twenty-four hour period to day life. The icons are bigger and clear and then the users can clearly understand which social media icon is placed on your web page. Design-wise it is a very simple and clean looking ane. What makes this pattern really unique is the presentation. A lively gradient background is used in this blueprint and the hover furnishings are used smartly to clearly bear witness the icons on the gradient background. The developer has given yous a basic design, by keeping this as a base y'all can make your ain custom design in no time.
Info / Download Demo
Social Media Icons Share

Squeezing the social media share options within a website or blog postal service is a disquisitional task. The social media share options must be conspicuously visible to the user and shouldn't be obtrusive. In this design, the developer has given y'all 4 types of social media share buttons. Each share button has unlike animation furnishings. All 4 animation effects are made using the CSS3 script and all of the furnishings are very subtle. The developer has shared the entire code structure used to create all four animation furnishings. All you have to is to choice the 1 you like and start editing it every bit per your blueprint requirement.
Info / Download Demo
Social Media Icons Hover Effect

This is a funky style social media icon hover effect concept. Based on the social media icon's color, the entire folio color changes. To let the user know the proper noun of the social media icon, the developer has used the heading section above. It is an interesting design simply still needs to be refined before using it in commercial projects. The effects are smooth and the code quality is proficient so you can utilize this pattern without any hesitation. Proper handling of code will assist the developers to easily work with this blueprint.
Info / Download Demo
CSS Isometric Social Media Icons Hover Effect

Every bit the proper noun implies, the creator has used an isometric view in this design. Neat iii-dimensional cube design and shadow effects give a realistic touch to the design. To avert confusion, the programmer has cleverly used the respective colors for the social media icons. With the help of the CSS3 script, the programmer has delivered you a smooth animation effect. The only trouble with this blueprint is the practicality. Even on hovering, the icons remain in the isometric view. You can customize this and can use this blueprint concept on whatever modern website. As custom three-dimensional elements are becoming a part of the trendy spider web design, this element will come in handy for your contemporary style projects.
Info / Download Demo
Social Icon Hover Effect

Social Icon Hover Outcome is some other useful design for personal websites. In this design, the social media icons are used as a part of the hover result. You lot can use this blueprint in the team department of your website. For example, in a business organisation website or eating house website, you can prove your teammates' pic and their social media profiles. Being social in the right identify volition aid y'all get more inquiries and new opportunities. Just like most other HTML social media icons, this one is as well made using the HTML5 and CSS3 script. The default hover effect itself looks great so you can use this code snippet as such in your website.
Info / Download Demo
Clean Social Media Icons

Clean Social Media Icons are elegant and practically applicable social media icon design. The social media icons fit perfectly in the diamond-shaped elements. Smoothen hover effect and colour filling effects are used to requite life to the design. The simple design of these social media icons makes information technology fit easily in any part of the website. Without any worries, you tin can use this design on the widget and in main spider web pages. Not just the design merely the code construction is too kept uncomplicated. The developer has used only HTML5 and CSS3 scripts to make this pattern. By making a few adjustments you lot can use this design in your web or application pattern.
Info / Download Demo
Social Media Icon Reveal With Transition

Nosotros go an interesting social media icon design in this example. On hovering over the half-sunk icons you get full social media icons. To spice upward your top bar design, you tin employ interactive elements. Social media icons are more often than not placed at the top bar and in the footer section of a business website. Rather than simply placing the icons at a corner, you can use a simple blitheness effect like this. The developer has more often than not used the CSS3 script in this design. Hence, you can use any mod colors and blitheness effects in this blueprint.
Info / Download Demo
Social Icons With Tooltip

The developer has used a elementary flat way pattern in this example. To clearly understand the name of the social media icons, the tooltips are used. Tooltips always come up in handy to requite clear data to the user. We accept fabricated a separate mail for the CSS tooltip design, take a look at it for more user-friendly innovative designs. There are a few flaws in this blueprint, but nada is crucial. You can customize this pattern to brand it fit easily in your pattern. As the tooltip acquires a few spaces at the meridian, make certain you give aplenty amount of space.
Info / Download Demo
Video Widget With Social Media Icons

If you are for social media icon blueprint for sharing contents, this design volition impress y'all. Sharing contents in social media play a considerable office in taking your contents to a larger audience base. In this design, the developer has used a social media sharing choice for image contents. Ane of the most commonly used social media for images is Pinterest and Instagram. The developer has cleverly used the text box to prove what content will be posted on sharing via the link. This sensibly designed social media share icons are made purely using the CSS3 and HTMl5 script. Using the code snippet will be an like shooting fish in a barrel job.
Info / Download Demo
CSS3 Social Buttons Vol.two

This developer has given the states a bunch of interactive hover furnishings for social media icons. In this set, you get five hover animations. As the name implies, all v animation effects are made using the CSS3 alone. Transition furnishings and animation timing are done precisely in this pattern. The user will take a better experience with this subtle animation furnishings. The lawmaking structure is handled properly and then you tin easily find the element you want. Properly bundled tags volition help other developers to easily work with this code. Just selection the upshot you lot like and start editing it to fit in your design.
Info / Download Demo
Social Connect

Social Connect is a fun social media icon pattern concept. The developer has treated each social media icon as a card and intuitive bill of fare flipping animation to testify related contents. Three types of animation furnishings are used in this design and all of them work perfectly. All you accept to do is to pick the consequence you lot like. Though the developer has used HTML5, CSS3, and Javascript in this design. Proper handling of the code will help other developers to easily accommodate the code as per their design requirement. Shadow effects are used to neatly highlight the cards from the clean white groundwork.
Info / Download Demo
Stylish Social Buttons

Fashionable Social Buttons is another practically possible social media button design. The developer has used the CSS3 code effectively to give you lot an interactive animation effect. A modest bouncing consequence is used on the social media icons to give a realistic effect. Though more than than ane consequence is used on the icons, the effects look complete and professional. You can employ this design every bit a base and can add as many icons equally you want. Customizations will too be an like shooting fish in a barrel job with this HTML5 and CSS3 design. Because of its simple blueprint, yous can hands fit this design in whatever type of website.
Info / Download Demo
Glowing Icon Hover Effect

Equally the name implies, this one has a glowing result. If you lot are making a dark theme website, glowing result elements will await attractive. Since it is a demo, the developer has used famous browser icons. But you lot can easily supervene upon the browser icons with the social media icons yous similar. Unproblematic easy to utilize code structure will help the programmer to easily utilize this lawmaking in their design. Though it is a unproblematic design, the clever animation effect will get user-attention easily.
Info / Download Demo
Social Icons Vision 3D

Glitch effects are becoming very popular among modern web and mobile application design. If you are also attracted towards the glitch effect, this social media icon design will print y'all. The given glitch effect is corking and doesn't look so fuzzy. Users tin clearly come across the social media icons in this glitch effect. Since this effect takes merely a few screen space, you tin can easily add together this design on whatever role of the website. Another reward of this design is it fabricated completely using the HTML5 and CSS3 script. The elementary lawmaking structure will make customization and integration a lot elementary.
Info / Download Demo
Social Flip Cards

Social Flip Cards, every bit the proper name implies, the developer has used carte du jour flipping animation. One of the biggest advantages of the card flipping design is you can communicate properly with the audition. Without taking much space y'all can explain the details corresponding that particular menu. Since it is a simple social media icon design, the developer didn't use any additional features. But if y'all need, you tin add features you like. Just like most other HTML social media icon examples in this list; this 1 is also fabricated using the HTML5 and CSS3 script. The simple design of this social icons volition allow you hands fit them in any part of the website.
Info / Download Demo
Social Buttons

This Social Buttons design may look like the same old design, just the programmer has used modernistic animation effects to make information technology attractive. A water drop like the hover effect is used in this design. On the circular social icon buttons, the droplet looks more attractive. To be more than sensible with the pattern, the programmer has used the corresponding colors for the icons. The properly structured code will let you hands detect and edit the chemical element you want. Some other advantage of this simple code structure is it can exist easily used fifty-fifty on an existing website.
Info / Download Demo
Social Media Icons

The developer has given us a simple widget style social media icons. Hover effects are used smartly to testify the colors related to the social media icons. Because of this simple design, yous tin can utilize this social media icons widget in whatever part of the website. If y'all are a blogger, you can use this widget on your sidebar to increase your follower counts. In the default design, you go a dark colour widget. Simply you can change the colour scheme based on your design needs. Like most other social media icons in this list, this one is also fabricated purely using the HTML5 and CSS3 script.
Info / Download Demo
Flipping Social Media Icons

Flipping social media icons, the name itself is self-explanatory. In this example, you get a three-dimensional flipping blitheness. Though it is a 3D design, the programmer has finer managed to deliver a proper blitheness without taking much screen space. In the default design, y'all get just a link icon on the flipping side of the social media icons. You tin use your own inventiveness to spice up the flipping blitheness. For example, y'all can show Like symbol for Facebook and Follow symbol for Twitter. Another reward with this design is the developer has given y'all a three-dimensional flipping effect with the HTML5 and CSS3 itself. Hence, you can easily work with this template.
Info / Download Demo
0 Response to "Social Media Icons With Black Man on Label"
Post a Comment